React와 Vue 중에서 많은 고민을 하다가 Vue로 최종 낙점을 했다. Vue를 선택한 이유는 React가 훨씬 멋진 코딩과 높은 자유도, 크로스 플랫폼 앱을 만들기에 더 좋다고 하나 팀 작업을 할때는 좋은 팀웍이나 비슷한 수준의 프로그래머들이 코딩 가이드라인을 정해 놓고 작업하지 않았을 때 코드를 읽는게 너무 짜증나는 경험을 해 본지라 조금 덜 세련돼 보이고, 자유도가 낮아 보이며 제약사항이 있어 보이는 Vue를 선택하고 기능적 차이는 극복할 수 있을 것 같아 Vue로 최종 낙점했다.
1. Visual Studio Code(VS Code) 설치
현재의 사이트 주소는 https://code.visualstudio.com/download 이며 Window 11, User installer 64bit를 다운로드 받아서 설치하였다. 2022년 9월 말 현재 버전은 1.71 . 설치는 윈도우 프로그램의 특징답게 어렵지 않게 설치를 완료하였다. VS Code는 vue와 상관없는 그냥 개발 툴이므로 필수 템이 아니지만 통합된 기능과 익숙한 UI/UX의 장점 덕분에 선택하였다.
2. Node.js 설치
nodejs.org site에 가서 Node.js를 다운로드 받아 설치하였다. 굳이 한글로 된 화면 설명이 필요없으면 https://nodejs.org/en/에서 다운로드 받아도 되며 다양한 다운로드 버전을 보고 싶으면 download 메뉴를 선택하면 된다. 현재 windows (x64) 최신 버전은 18.9.1이며 node-v18.9.1-x64.msi를 다운로드 받았다.

다운로드 받은 프로그램을 바로 실행하여 nodejs를 설치.

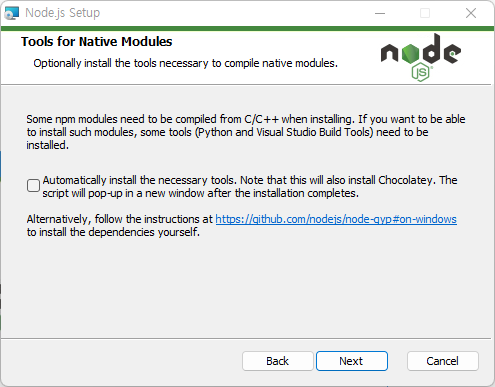
중간에 Native Module을 컴파일 하기 위한 툴을 자동으로 설치하겠냐고 물어보는데 과감하게 스킵.

이제 설치가 시작된다.

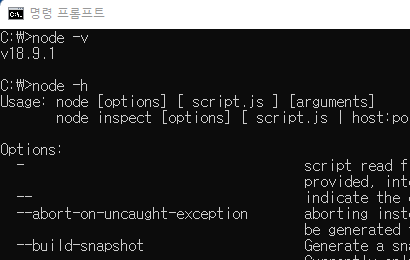
설치가 완료되면 잘 설치 되었는지 cmd 창(command 창, 명령 프롬프트 창)을 열어 버전을 확인해 본다. Window 하단의 작업 표시줄의 돋보기를 선택하고 cmd를 입력하고 엔터키 실행.

3. vue.js 설치
vue.js는 명령 창에서 npm을 실행하여 설치할 수 있다. 정확하게는 vue의 core에 해당하는 Vue-CLI를 설치한다. npm은 nodejs를 설치함으로써 자동으로 설치되는 패키지 관리 도구(node package manager)이며 nodejs를 기반으로 하는 javascript로 된 다양한 툴들을 설치, 관리할 수 있게 해 준다.
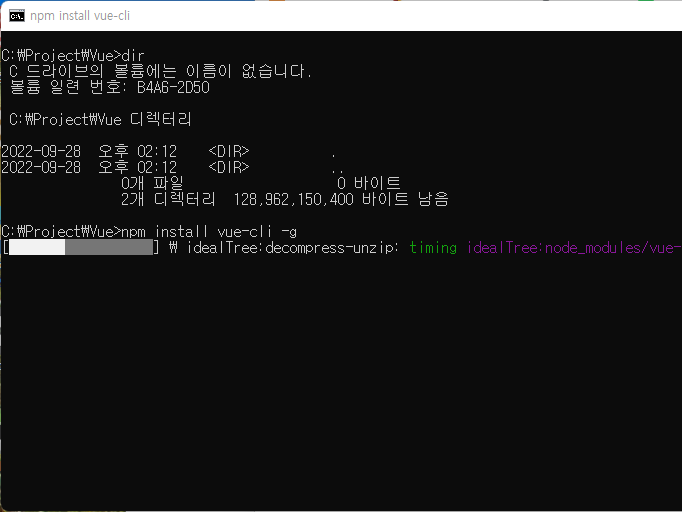
Vue-CLI는Command Line Interface의 줄임말로써 프로젝트를 할 때 가장 기본적인 Vue 환경의 디렉토리 구조, 환경 정보 파일 생성 등 기본적인 칸막이 공사를 해서 프로젝트 파일을 만들어주는 역할을 한다. 즉, 패키지 설치 프로그램인 npm으로 vue.js를 설치한다.


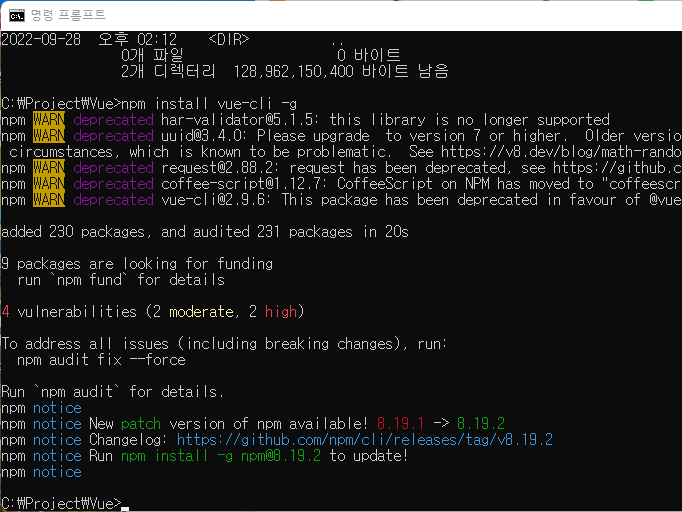
npm이 5개의 deprecated 된 버전에 대한 warnning과 마지막에 자기 자신을 업데이트 해 달라고 메시지를 내고 끝났다.
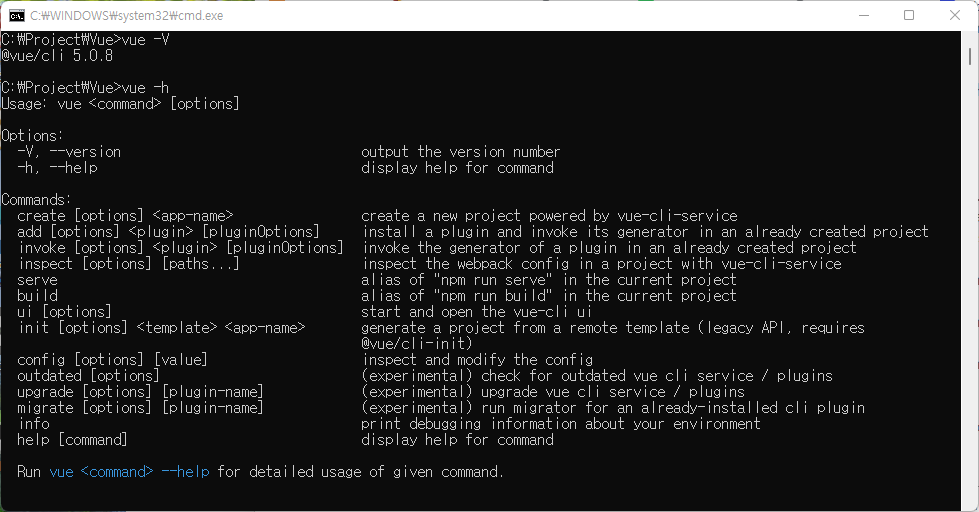
일단 warning은 warning이므로 유념만 하고 skip하고 vue가 설치되었는지 확인 해 본다.

4. Vue.js를 위한 웹브라우저 Chrome의 확장프로그램 devtools 설치(선택사항)
웹페이지 디버깅시 보통 F12를 눌러 개발자도구를 사용하는데 vue.js와 관련된 확장 tool을 함께 설치한다. 이 기능은 필수 요소는 아니지만 디버깅에 조금 더 유용할 수 있으니 설치한다. 삭제는 chrome 확장 팩 관리 화면 내에서 언제든 삭제가 가능하다. 주소는 https://chrome.google.com/webstore 에서 vue.js를 검색하거나 여기 를 참조해서 직접 설치한다.

실제 웹앱이나 앱을 개발 하기 위해서는 버전 문제와 기능적인 문제로 인해 추가적인 설치 또는 삭제가 필요할 수 있겠으나 기본적인 개발 환경 설정은 어려움 없이 clear.
[…] 앱을 만들기 위해서는 우선 vue를 설치해야 한다. vue.js 의 설치는 앞의 글을 참조하길 바란다. 특별한 오류 없이 설치가 끝난 다음 vue-cli로 […]