Vue로 앱을 만들기 위해서는 우선 vue를 설치해야 한다. vue.js 의 설치는 앞의 글을 참조하길 바란다. 특별한 오류 없이 설치가 끝난 다음 vue-cli로 프로젝트를 초기화 하고 vue 앱을 작성하면 된다. 가장 기본적인 vue 가이드 문서를 참조하여 하나씩 따라하다 보면 vue 프레임웍을 이해하고 프로그램을 잘 작성할 수 있을 것 같은데, 실제 해보면 … 쉽지 않다.
대체로 외국애들이 작성하는 언어 설명서 ( language reference documents )들은 이해하기 쉽고 초보자들이 잘 따라할 수 있는 문서들인데, vue.js 문서는 기본적인 기술 수준이 javascript와 html, css 등을 어느 정도 이해를 해야 겨우 따라갈 수 있는 수준이라 초보자가 따라가긴 쉽지 않다. 일단 참고 따라해 보라는데 그마저도 쉽지 않은 편이다.
가장 깔끔하게 초보자가 입문할 수 있는 문서는 MDN Web Docs에 설명된 Vue 시작하기를 따라가 보는 것이다.
1. Vue의 이해
먼저 Vue의 정체를 이해하는 것이 중요하다. Vue는 framework으로 앱을 개발하기 위한 server와 client에서 필요한 다양한 기능들이 많이 포함되어 있다. 또한 필요한 부분이 있으면 컴포넌트로 계속 추가하여 사용하면 된다. 마치 자바에서 다양한 기능들이 묶여서 spring과 같은 framework로 구성되어 화면관리, 세션관리, 로그인관리, db연결 관리, bean 생성 및 관리 등을 자동화하고 편리하게 하듯이 Vue에서도 jquery와 같은 HTML 구성요소(html element들)을 조작하거나 관리, 디자인을 고려한 컴포넌트들 통합, 데이터 핸들링, 화면간의 연결 등을 컴포넌트들을 통해 쉽게 통합하여 사용할 수 있다.
만약 웹 페이지를 개발할 때 jquery처럼 간단하게 화면 (흔히 frontend라고 하는 부분 )조작에 필요한 기능만 포함시키기 위해서는 굳이 framework를 모두 포함할 필요가 없다.
vue 시작하기에 설명된 다음의 예제를 보자.
<script> export default { // Properties returned from data() become reactive state // and will be exposed on `this`. data() { return { count: 0 } }, // Methods are functions that mutate state and trigger updates. // They can be bound as event listeners in templates. methods: { increment() { this.count++ } }, // Lifecycle hooks are called at different stages // of a component's lifecycle. // This function will be called when the component is mounted. mounted() { console.log(`The initial count is ${this.count}.`) } } </script> <template> <button @click="increment">Count is: {{ count }}</button> </template>
이런 예제가 있다. 이 예제를 실행시키는 방법도 구조도 잘 모르지만 무작정 따라하면 버튼을 누를때 마다 1씩 증가하는 프로그램을 만들 수 있다. 그럼 이 방법은 어떨까?
<html>
<head>
</head>
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
click button <button id="app" onclick="inc()">{{ count }}</button>
<script>
const { createApp } = Vue
let btn = createApp({
data() {
return {
count: 10
}
}
}).mount('#app')
function inc(){
btn.count++;
}
</script>
</body>
</html>
이 소스는 vue-cli를 설치하지도 않고, node.js와 npm이 설치되지도 않은 상태에서도 똑같이 버튼을 클릭할 때마다 1씩 증가하는 프로그램을 vue를 이용해서 작성할 수 있음을 보여준다.
vue-cli를 이용하여 프로젝트를 생성하고 관리하는 것과 script를 불러와서 사용하는 것의 차이는 무엇일까?
html, jsp 등과 같은 일반 웹페이지에서 아무 framework없이 javascript로 직접 작성하여 vue 패키지를 참조하는 경우 사용자 웹 화면에서 vue.js를 참조하여 오브젝트를 생성하고 각 모듈을 컴파일하는 등의 작업을 수동으로 실행해야 한다. 이 경우 훨씬 자유도가 높을 수도 있고 jquery나 다른 js 라이브러리 등 다양한 라이브러리를 혼용하여 사용할 수 있다. 하지만 개발 단계에서 vue-cli를 사용하는 경우 사용자 프로젝트 폴더에 기본적이 환경 설정과 추가적인 패키지와 컴포넌트 등을 미리 포함해서 뼈대를 잡아주므로 편리할 수 있고, 기본적인 반복작업을 할 필요가 없으며, 툴을 이용하여 편리하게 개발하도록 지원하며, 소스를 컴팩트하게 작성하거나 경량화 할 수 있으며 컴포넌트화 하여 재사용이 가능하도록 한다든지 하는 많은 장점을 추가로 얻을 수 있다.
그러므로 이제부터는 javascript내에 vue.js를 참조하는 방법 말고 vue-cli를 이용하여 프로젝트를 생성하고 컴포넌트를 추가하는 방법을 알아 보기로 한다.
2. 첫 번째 프로젝트
이미 node.js가 설치되어 있고 vue-cli를 설치한 상황에서 프로젝트를 만든다. 우선 프로젝트 디렉토리(폴더)를 생성한다.
Window의 Command 창 C:\> cd \ C:\> mkdir Project C:\> cd Project C:\Project> mkdir vue C:\Project> cd vue C:\Project\vue>
사실 window의 explorer를 띄워 그냥 폴더를 생성해도 동일하다.
Linux의 경우 Terminal (term, xterm 등) [user@centos ~] mkdir project [user@centos ~] cd project [user@centos project] mkdir vue [user@centos project] cd vue [user@centos vue ]
이제 vue project를 생성한다.
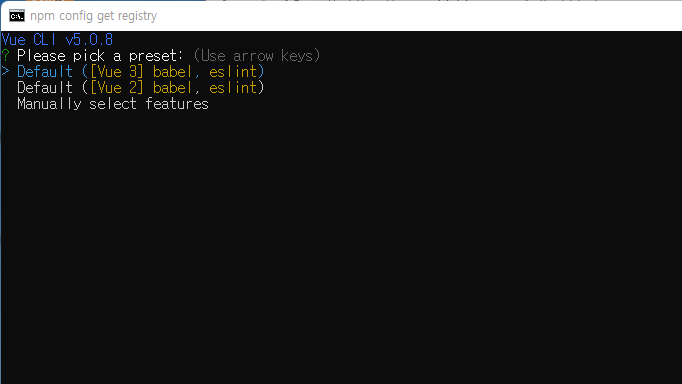
vue create Hello

화살표 키보드를 이용하여 옮겨 다니며 선택할 수 있다. 시험삼아 Manually select features로 해 봐도 좋을 것이다. Manually select features에서는 기본적으로 포함할 번들을 선택할 수 있는 화면으로 넘어가고 Default Vue3로 하면 babel과 lint를 이용하도록 설정된다. 일단 첫번째로 들어가보자. 엔터키를 친다.

뭔가 열심히 설치한다.

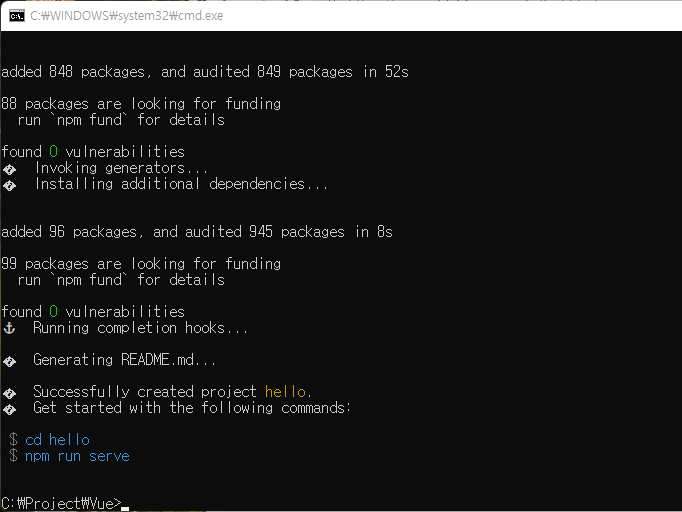
컴파일 또는 초기 설정을 다 했단다. 할 일은 제일 마지막 두 줄이다. cd hello 하고 npm run serve를 실행하여 페이지를 웹서버에 띄우는 일이다.
그런데, 살짝 호기심이 들어 도대체 vue가 무슨 작업을 했는지 확인해 보고 싶었다.
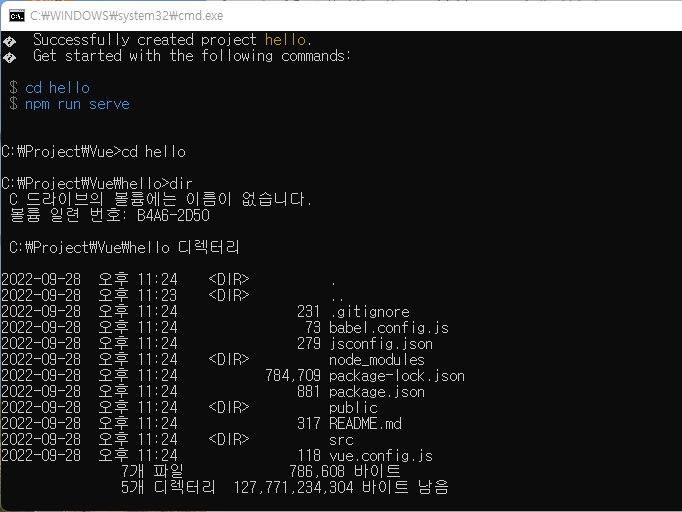
C:\project\vue> cd hello C:\project\vue\hello> dir

내친김에 notepad(메모장)를 이용하여 jsconfig.json 파일도 보고 src 디렉토리 밑에 있는 App.vue 파일도 확인을 해 보았다.
jsconfig.json 파일
{
"compilerOptions": {
"target": "es5",
"module": "esnext",
"baseUrl": "./",
"moduleResolution": "node",
"paths": {
"@/*": [
"src/*"
]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
}
}
src 디렉토리 내의 App.vue 파일
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Public 디렉토리 내의 index.html 파일
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
3. 웹 게시
이제 화면에 띄워서 뭐가 만들어졌는지 확인해 보기 위해 npm run serve도 실행해 보았다.

화면에 지시한대로 웹브라우저를 띄워 http://localhost:8080/ 을 주소창에 입력해 보니 뭔가 뜨긴 떴다.

생성된 프로젝트 구조를 간단히 확인하고 넘어가자면
디렉토리는 node_modules, public, src 세개가 기본적으로 생기고 public 아래에는 favicon과 index.html이 src 아래에 vue와 실제 화면에 표현되는 소스 격의 파일들이 들어 있다. 이 파일들을 수정하여 우리가 화면에 보여주고자 하는 파일들을 만들면 된다. 이 파일들이 build과정을 거치면 html 파일과 css, js 파일들로 분리되어 생성된다.
일단 여기까지 해서 첫번째 vue 페이지를 띄워 봤다. 간단히 구조를 보면 src 디렉토리 내에 기본적인 App.vue 파일과 main.js 파일이 있는데 이 두개의 파일이 화면을 구성하기 위한 기본 요소들이다. 이 파일들을 수정하면 컴파일된 index.html 파일로 우리가 만들고자 하는 화면이 생성되지 않을까 한다. 아직 DB를 끌어오고 화면에 게시판과 차트를 띄우고 핸드폰에서 사진들을 관리하는 기능을 만들기에는 2% 부족하지만 일단 vue로 뭘 할 수 있는지 맛보기 정도 끝냈다고 할 수 있겠다. 끝.