Vue.js 설치시 함께 설치한 Visual Studio Code(이하 VSCode)를 이용한 개발 환경에서 프로젝트를 열어보고 디버깅을 해 보도록 하자. 아직 배포환경이나 git, backend, DB 등은 신경 쓸 틈이 없으니 간단한 쇼핑몰 상품 소개 화면의 뼈대(Frame)를 하나 만들어보자. 실제로는 메뉴까지 뜨면 좋겠지만 간단히 자리(Frame)만 잡고 넘어가도록 하겠다.
1. VS Code 환경 설정
우선 vue.js를 설치하고 생성한 첫번째 프로젝트인 HelloWorld 프로젝트를 VSCode에 불러서 어떻게 디버그 하는지 확인을 하고, Vue에서 만들어 주는 프로젝트는 도대체 어떻게 구성되어 있는지 보도록 하자.
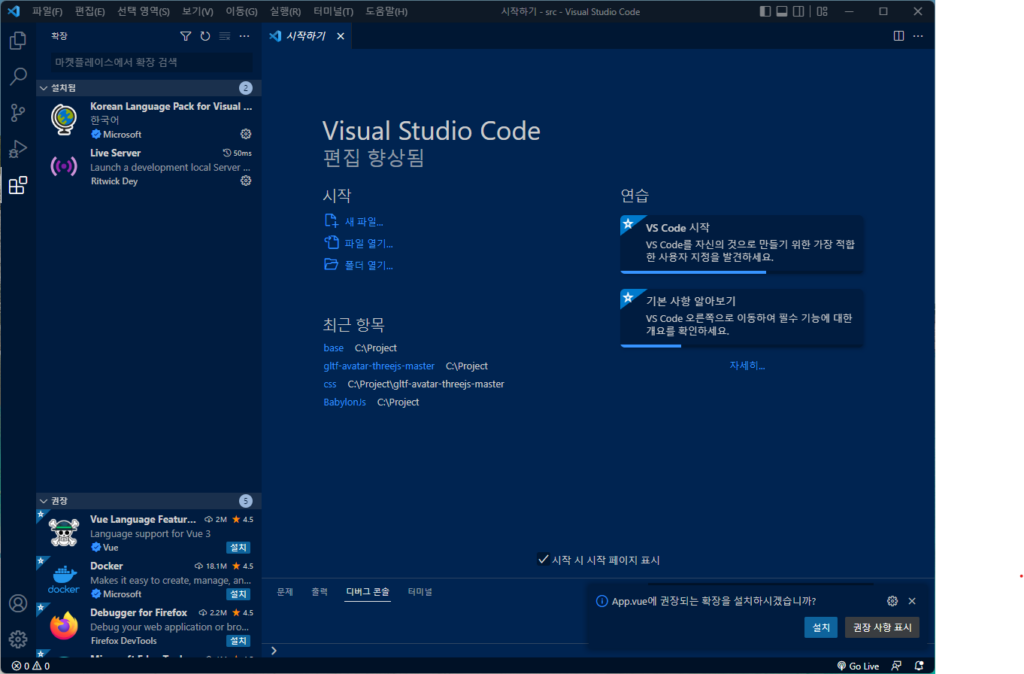
VSCode를 실행시킨다.

기본적인 VSCode의 초기화면인데 Korean Language Pack 과 Live Server를 설치했다. 설치는 화면 제일 좌측에 조각난 네 개의 사각형을 누르면 다른 컴포넌트를 조회할 수 있고 클릭 몇 번으로 간단히 설치할 수 있다. Live Server는 굳이 필요없지만 VSCode에서 디버그를 컨트롤 해 준다고 해서 깔아보았다. 실제로는 Chrome에서 직접 해도 되지만 통합하여 디버그 하는 것이 더 편리할 수 있을거라는 생각에 한번 해 보기로 했다.

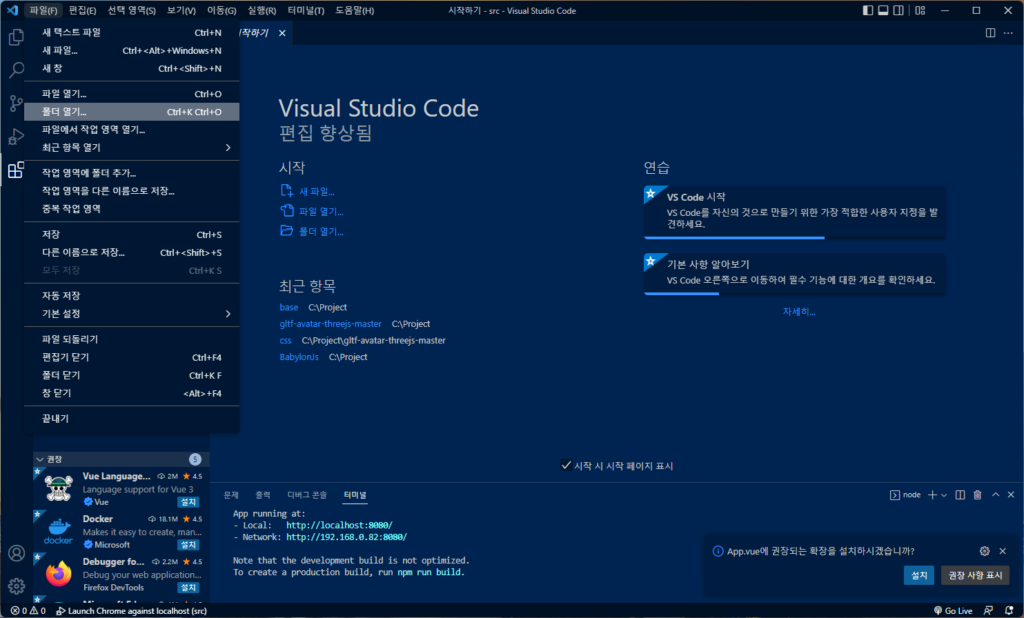
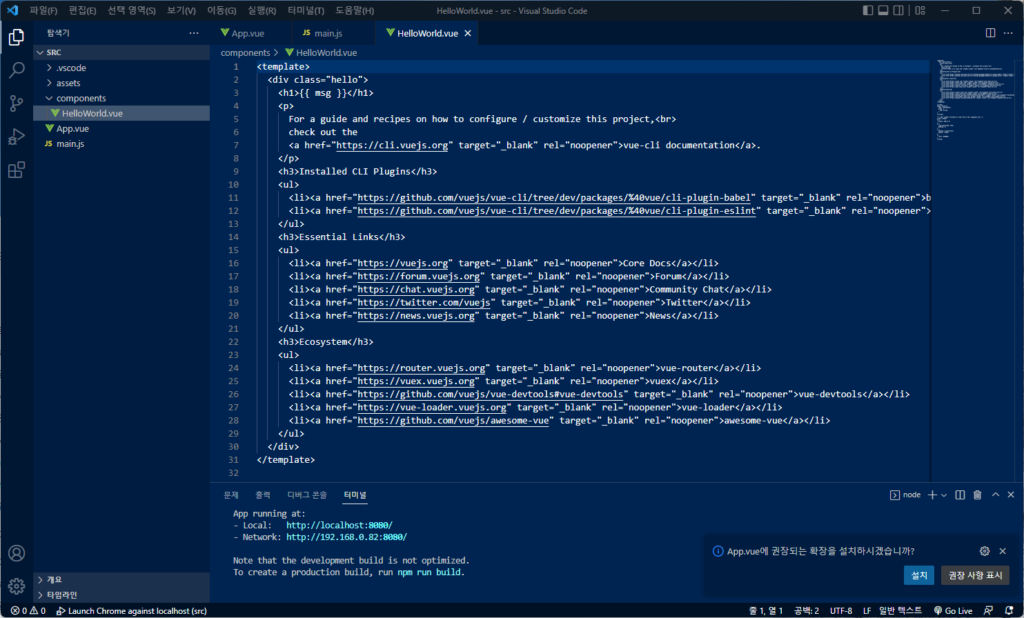
파일의 폴더 열기를 선택하여 지난번 만든 프로젝트 폴더(C:\project\vue\hello)를 선택하면 프로젝트 내의 폴더 구조가 자동으로 뜬다. 뜨지 않을때는 제일 좌측 아이콘들 중 가장 위 (탐색기) 아이콘을 선택한다. 프로젝트 내의 src 폴더를 열어보면 다음과 같이 보인다.

아하. 이렇게 디렉토리 구조를 만들어주는 구나 하고 일단 넘어가기로 한다. components 밑에 있는 HelloWorld.vue 파일에 실제 화면에 띄워주는 내용이 들어가 있고, App.vue는 이 내용을 초기화하여 화면에 붙여 주는 부분, main.js는 index.html이 해야 하는 vue 프레임웍을 읽어오는 부분과 이를 화면 <div> element에 mount 해주는 (붙여주는) 역할을 한다는 것을 알 수 있다.
2. 프로그램 실행
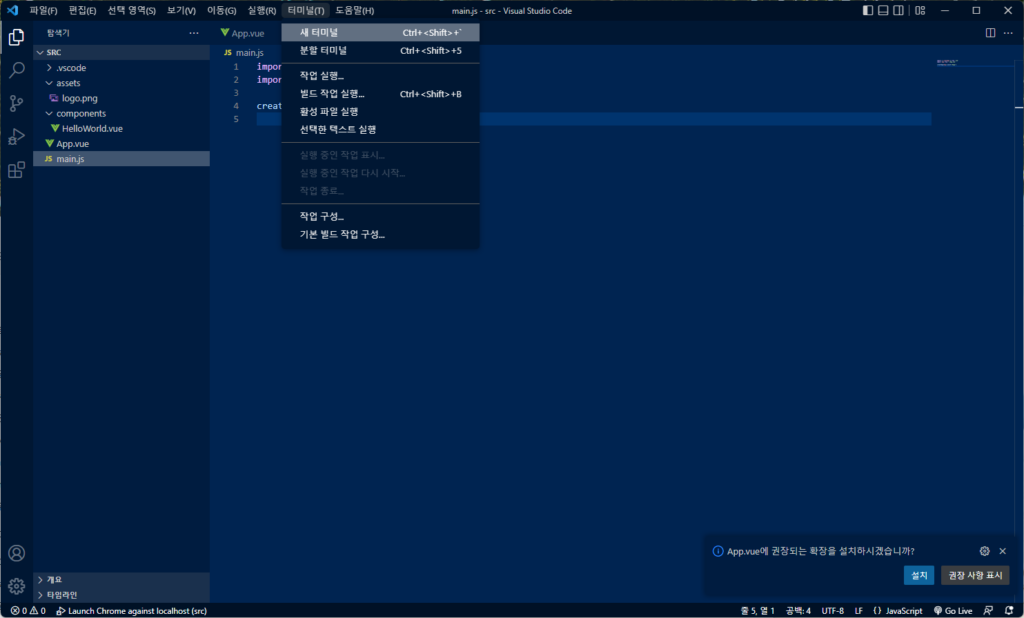
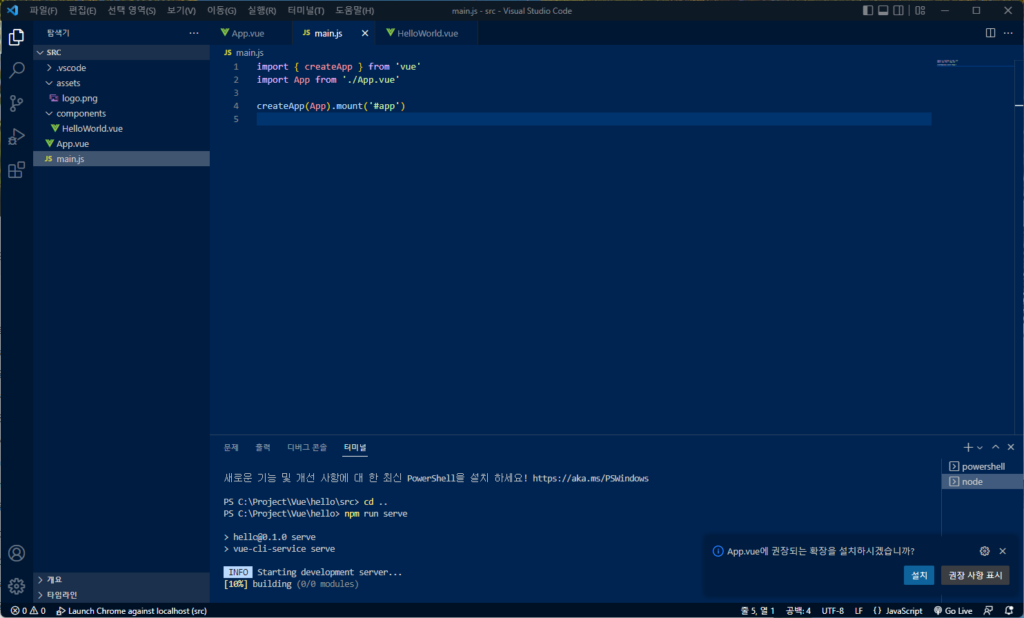
터미널을 실행하고 개발용 웹서버를 PC 상에서 실행한다. 지난 시간에 해 보았던 npm run serve 명령이다.

터미널에서 npm run serve 명령을 직접 타이핑 쳐서 실행 시킨다.

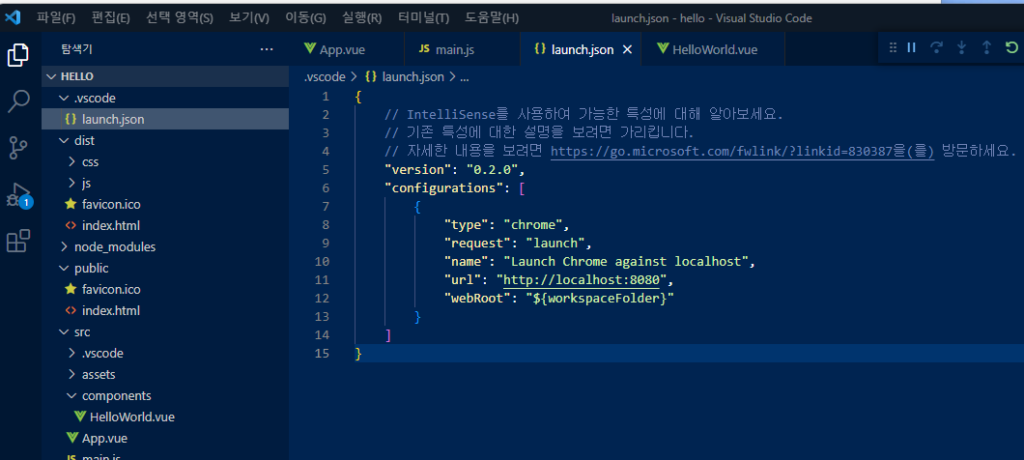
화면에서 메뉴에 있는 실행(R)의 디버깅 시작(또는 화면에서 바로 F5 키를 누른다)을 실행하면 웹브라우저 화면이 뜨면서 localhost:8080에 접속하여 HelloWorld 화면을 보여준다. 만약 이상한 에러 메시지를 보여주면 ( 확장자를 인식하지 못한다는 종류의 에러메시지가 뜨는 경우) 프로젝트에 있는 .vscode 폴더에 있는 launch.json 파일을 수정해 준다. 만약 없으면 생성해 주어도 좋다.

launch.json 파일이 정상적으로 저장이 되면 F5키를 누르면 바로 웹 브라우저가 뜨면서 디버깅이 시작된다.
이제 준비가 다 끝났으니 디버깅을 띄워 둔 채 본격적으로 프로그램을 고쳐보자.
3. 컴포넌트 추가
SimpleView 사이트를 참조하여 화면을 세 개의 컴포넌트로 구분해서 작성하겠다. 여기서 말하는 컴포넌트는 하나의 정보 단위로 화면에서 대체로 한개의 구역을 차지하는 덩어리를 말한다. 예를 들어 상단의 고정된 메뉴나, 좌측 세로 메뉴, 우측에 고정되는 링크, 게시판, image를 grid에 통합한 것 등등. 화면에서 하나의 같은 역할을 하는 덩어리들이 모두 컴포넌트이다.
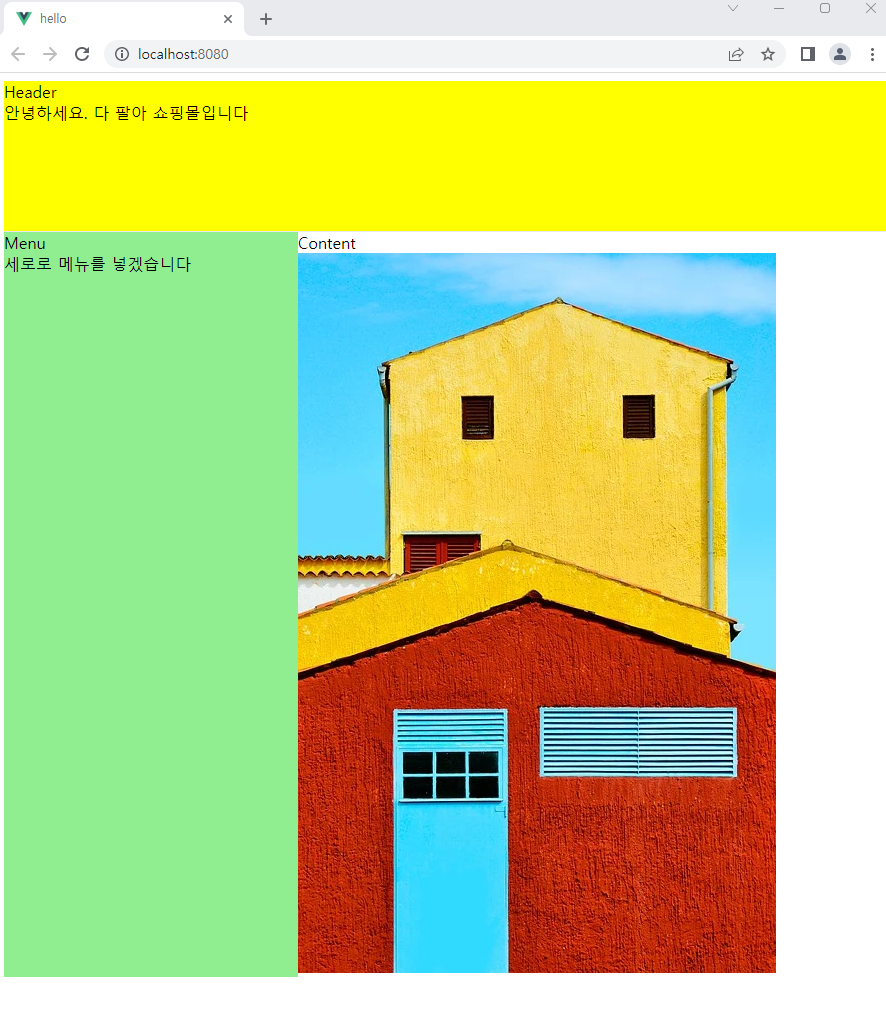
화면을 최상단 header와 좌측 menu, 우측 content의 세개의 레이아웃으로 나누어 보겠다.
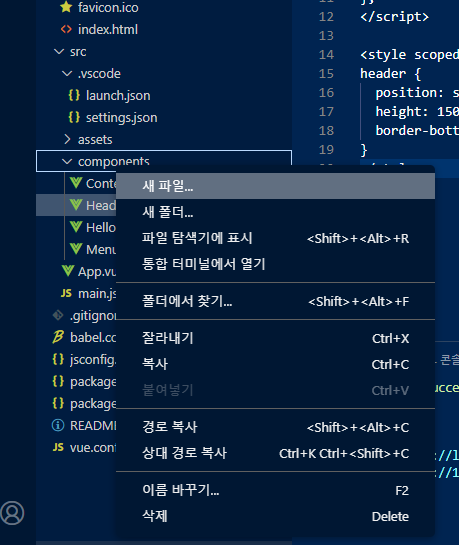
우선 VSCode 내에서 프로젝트의 src\components에 세개의 파일을 생성한다.

각각 Header.vue, Menu.vue, Content.vue로 각각 만들어준다.
각 파일의 내용은 거의 비슷하지만 약간씩 다르게 할 예정이다.
[Header.vue 파일]
<template>
<div class="header">
<div>Header </div>
<div>안녕하세요. 다 팔아 쇼핑몰입니다</div>
</div>
</template>
<script>
export default {
name: "headerDiv"
};
</script>
<style scoped>
.header {
position: sticky;
height: 150px;
border-bottom: 1px solid #ebebeb;
background-color:yellow;
}
</style>
[Menu.vue 파일]
<template>
<div class="menu">
<div>
Menu
</div>
<div>
세로로 메뉴를 넣겠습니다
</div>
</div>
</template>
<script>
export default {
name: "menuDiv"
};
</script>
<style scoped>
.menu {
flex: 1;
background-color:lightgreen;
}
</style>
[Content.vue 파일]
<template>
<div class="grid">
Contentㄴ
<div>
<img src="https://cdn.pixabay.com/photo/2022/08/23/09/03/house-7405403_960_720.jpg">
</div>
</div>
</template>
<script>
export default {
name: "nameDiv"
};
</script>
<style scoped>
.grid {
flex: 2;
}
</style>
하나씩 설명을 하자면 세 개의 파일이 모두 동일한 구조를 가진다.
<template>
표현할 내용 따위가 html 태그로 들어감
</template>
<script>
export default {
name: "고유의_이름"
}
</script>
<style scoped>
이 컴포넌트에만 적용되는 디자인 style
</style>
이 때 이름을 지정해 주지 않으면 lint가 컴파일 에러를 쏟아낸다. 그리고 이름도 하나의 단어 예를들어 “School” 등과 같이 하지말고 두개 이상의 단어의 결합을 사용하도록 한다. 현재 또는 미래의 html element 명칭과 혼동되는 것을 막기 위함이라고 하니 불편해도 따라줘야 한다. 이름 사이를 “_”나 두 개 이상의 단어를 섞어서 대소문자로 구분해서 적절히 써 주자.
이제 각각의 파일을 모두 저장해 준다. 그래도 웹브라우저에 뜬 결과물에는 아무 변화가 없다. 왜냐하면 이 각각의 컴포넌트를 화면에 뿌려주는 것은 App.vue가 하는 일이기 때문이다.
이제 App.vue 파일을 고쳐보겠다.
[App.vue 파일]
<template>
<div>
<headerDiv/>
<div class="wrap">
<menuDiv/>
<contentDiv/>
</div>
</div>
</template>
<script>
import headerDiv from "./components/Header";
import menuDiv from "./components/Menu";
import contentDiv from "@/components/Content";
export default {
name: "app",
components: { // 가져온 component 들을 등록합니다.
headerDiv,
menuDiv,
contentDiv
}
};
</script>
<style>
.wrap {
display: flex;
}
</style>
<script> 영역에 있는 import는 각 컴포넌트에 지정한 이름을 불러오는 부분이다. 이때 contentDiv는 굳이 파일 명 앞에 “@”를 쓰고 있는데 이는 절대경로로 불러오라는 것이다. ( src 디렉토리를 기준으로 절대경로 )
그리고 <style>은 전체 페이지에 적용되는 style이며 세 개의 컴포넌트를 배치하기 위해 사용한다. 이제 저장하면 자동으로 디버그 페이지가 쨘~ 하고 바뀔 것이다. 만약 vue의 웹서버가 떠 있지 않으면 터미널을 열어 npm run serve를 실행시켜 주고 디버그 창을 열어보거나 웹브라우저로 http://localhost:8080/ 으로 접속해 본다.

이제 감을 잡았을 것이다. 뭐가 컴포넌트이고 어떻게 화면에 보여지고 어디를 고쳐야 할 지를. components 폴더에 만든 각각의 .vue 파일들이 화면의 한 영역을 책임지거나 비지니스로직을 실행할 파일들이다. 그리고 App.vue는 각각의 컴포넌트들을 불러와서 화면에 뿌리는 역할을 한다. 물론 javascript와 html로 웹 페이지를 작성할 때도 java든 php든 python이든 include 등을 통해서 공통 메뉴와 Header, Footer 등을 불러와서 사용한다. 하지만 vue는 개념적으로 각각을 컴포넌트로 분리하여 개발하고 관리하고 필요한 곳에 가져다 쓰는 개념이다. 그래서 다른 템플릿이나 라이브러리를 쉽게 가져다 쓸 수 있다고 계속 강조하는 것이다.
만약 아직 감이 안잡히면 SimpleVue 사이트를 방문하여 예제를 차근 차근 따라 하면서 컴포넌트에 대한 이해를 더 높여보고 vue 프로그램 구조에 익숙해 져 보자.