Vue를 설치하고 기본 프로그램 수정을 해서 메뉴와 헤더를 가진 페이지 레이아웃을 개발해보았으니 이제 본격적으로 Mobile 앱을 만들기 위한 단계로 들어가 보겠다.
Vue는 Framework이므로 개발을 위한 큰 체계, 얼개 정도로 알 수 있는데 이 framework가 Mobile앱을 직접 만들어 주는 것은 아니고 Mobile용 SDK(Software Development Kit)를 설치해서 Mobile용 앱을 만들 수 있도록 Framework이 도와주는 정도이다.
navtivescript에 관해서는 https://nativescript-vue.org/ko/docs/introduction/ 사이트에서 차근 차근 읽어보는 것이 좋다. 우선 nativescript를 설치한다.


많은 warning이 쏟아져 나온다. 모두 버전의 차이로 더이상 지원되지 않는 기능이라거나 높은 버전의 패키지를 참조해야 한다는 메시지들이다. 잘 모르지만 일단 스킵하고 문제가 생기면 다시 설치하기로 했다.
Windows 환경에서 앱을 개발한다고 하면 우리가 잘 아는 삼성 갤럭시 시리즈 핸드폰과 같은 Android 환경에서 돌아가게 하든 애플의 iOS 환경에서 돌아가게 하든 각각의 핸드폰 또는 기계에 맞는 SDK 들이 들어 있어야 한다. SDK는 간단히 말하면 Development Kit(개발 킷)이다. 이 개발 킷으로 개발을 하면 프로그램이 Android든 iOS든 올라가서 각OS에 있는 기본 기능을 호출하면서 돌아가게 되는 구조이다.
그래서 Android든 iOS를 위한 SDK를 설치해야 한다. 그런데 iOS SDK(아이폰, 아이패드용)은 애플 컴퓨터의 Mac OS에서 가능하므로 일단 Linux와 Windows 를 사용하는 사람은 일단 Android용 SDK만 설치해 보기로 한다.
- https://nativescript-vue.org/ko/docs/getting-started/installation/ 참조
- https://docs.nativescript.org/environment-setup.html 참조
설치해야 하는 것은 node.js, java의 JDK 그리고 Android Studio라고 한다. node.js는 이미 설치가 되어 있고 JDK는 오라클의 자바 다운로드 사이트에서 다운로드 받아서 설치를 하면 되겠다. 많은 설명 문서에 Windows용 패키지 관리툴인 chocolatey를 쓰라고 권장하는데 아직 익숙하지 않아 하나씩 직접 설치해 보기로 했다.
먼저 Android Studio를 다운로드받아서 직접 설치하기로 했다. SDK만 필요하긴 하지만 실제 Android 환경에서 돌아가는 지 테스트 하기 위해서도 필요하다고 하니 Android Studio를 다 설치 하기로 했다.

다운로드가 완료되면 실행하여 설치를 시작한다.

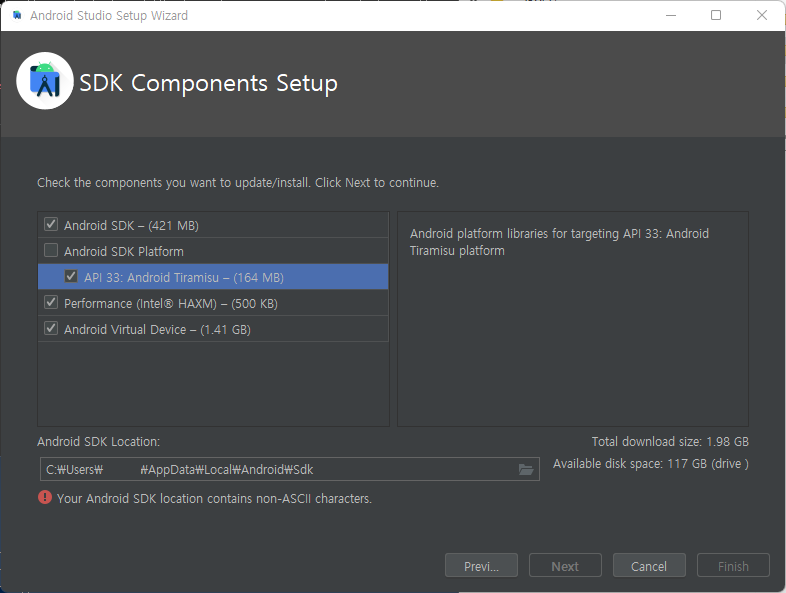
설치가 끝난 다음 확인을 해 보니 JDK는 Android Studio밑에 자동으로 설치되었고 Android Studio를 처음 실행하면 SDK Components Setup 화면에서 install 할 component를 선택하게 된다. 일단 모든 컴포넌트들을 다 선택한다.

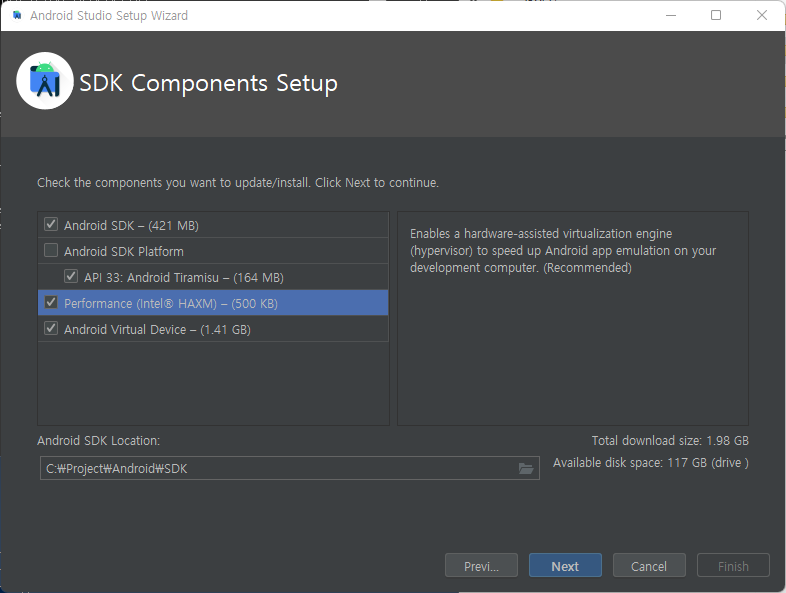
Next를 누를 수 없어서 보니 SDK의 Default 폴더가 한글 사용자 이름이 있는 폴더로 되어 있어서 C:\Project\Android\SDK라는 폴더를 새로 만들고 이곳으로 변경해 주었다. 폴더명에 공백이 있어도 안된다.

나머지는 그냥 계속 Next를 선택하다 마지막에 Finish를 선택하면 실제 설치가 시작된다. 설치는 약 2G 정도의 파일들을 계속 다운로드를 받아가면서 설치하므로 시간이 좀 걸린다.

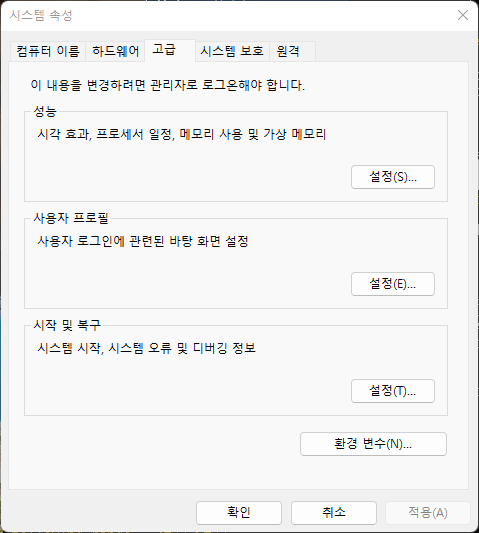
설치가 완료되면 SDK가 모두 설치되었을 것이므로 일단 종료한다. Android Studio를 모두 설치 했으면 시스템 환경 설정 화면에서 ANDROID_HOME 환경변수를 설정한다.

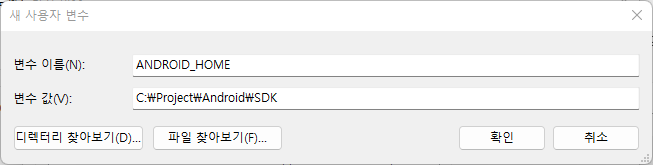
환경 변수 버튼을 눌러서 환경 변수 화면으로 들어가서 상단의 사용자 변수의 새로만들기를 누른다. 여기서 ANDROID_HOME 경로로 아까 설치한 SDK 경로를 입력해 준다.

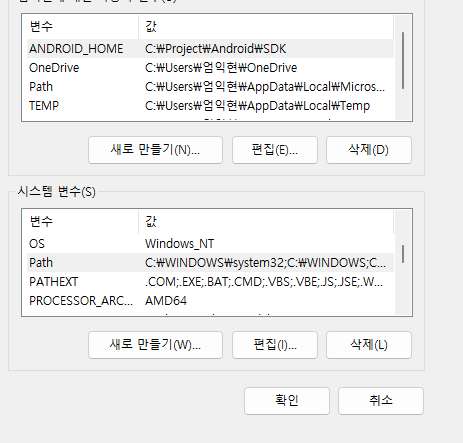
그리고 환경변수 화면 하단의 시스템 변수에서 Path를 찾아 편집을 누른다. 여기에 SDK 폴더에 있는 platform-tools 경로를 추가해 준다.


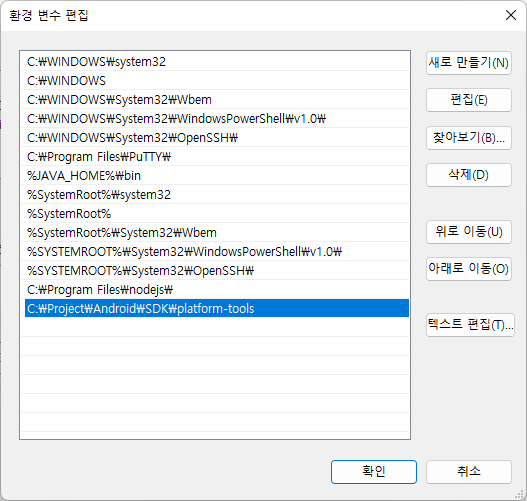
새로 만들기를 누르고 찾아보기 하여 마지막에 platfom-tools 의 경로를 추가해 준다. 이 때 시스템 환경변수 JAVA_HOME 도 확인을 해 보고 등록되어 있지 않으면 등록을 해 준다. JAVA_HOME은 Android Studio가 설치된 폴더의 하위 폴더 중 jre 폴더를 등록해 준다. 일단 “C:\Program Files\Android\Android Studio\jre “를 JAVA_HOME 환경변수로 등록을 했다. 만약 JAVA_HOME이 이미 등록되어 있을 때 JAVA_HOME에 등록된 JAVA와 nativescript가 필요로 하는 자바 버전이 일치 하지 않을 때 Fatal Error를 마주하게 될 수 있으니 반드시 확인해야 한다.
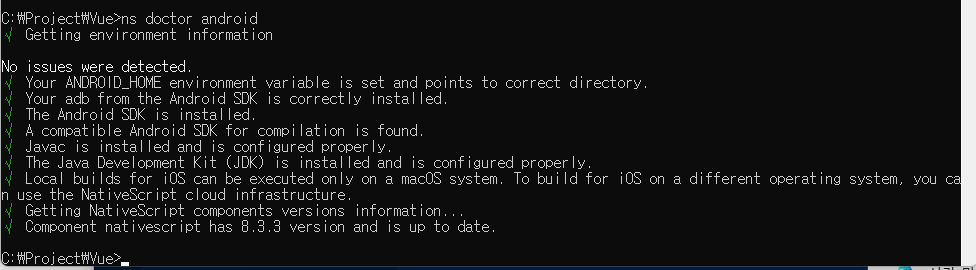
정상적으로 설치와 등록이 끝났는지는 새로운 Command Prompt 창을 띄워서 테스트 해본다.

새로운 command prompt를 안띄우면 ANDROID_HOME이 정의되지 않았다고 그러므로 다시 띄워서 실행한다. 정상적으로 다 설치가 되었으면 모두 체크가 정상적으로 실행된다.
이제 필요한 sdk와 플랫폼은 다 설치 했으므로 프로젝트를 생성한다.

갸웃? 사용 통계정보를 자동으로 보내줘서 도와 달라는 내용인데 일단 거절한다.

어떤 프로젝트를 사용할 것인지 선택하라고 한다. 화살표 키를 이용하여 일단 Vue.js 를 선택한다.

어떤 형태의 template를 사용할 것인지 묻는 내용인데 모두 자신이 없어서 일단 Blank를 선택한다.

열심히 생성 해 주고 있다.

nativescript 설치는 된거 같다.
프로젝트 이름을 vue-farm으로 지어줬기 때문에 vue-farm이 프로젝트 폴더이다. 일단 이 폴더로 들어가서 nativescript-vue plugin을 설치해 준다.

다 된건가? 일단 실행을 해 본다. 명령은 tns run android.
갑자기 핸드폰 화면이 모니터에 뜨고 컴퓨터가 엄청 느려진다. 아 안드로이드를 애뮬레이팅 하나 보다. 화면 핸드폰이 부팅을 한참 한다.

인내를 가지고 기다려 본다. 약 1분 20초 후 화면이 전환되고 또 한 15초 정도 지나서 화면이 뜬다.

Android 에뮬레이터가 메모리 부족으로 실행되지 않거나 너무 느린 경우에는 Android 폰이나 탭(갤럭시 탭같은)을 USB로 PC와 연결하고 개발자 옵션을 켠다. 나는 사용하지 않던 구형 갤럭시 탭을 연결했다.
개발자 옵션은 설정 메뉴의 가장 하단에 있는 “정보”(또는 ‘태블릿정보’)에 들어가서 “소프트웨어 정보”를 선택한 다음 “빌드번호” 섹션을 7번 연달아 탭 해준다음 “설정” 메뉴로 돌아가 보면 가장 하단에 “개발자 옵션”이 생성되어 있는 것을 볼 수 있다.
개발자 옵션에서 “USB 디버깅”을 선택하면 PC가 이 기기를 인식할 수 있게 된다. 다시 PC의 command 창을 열어 “adb devices”를 입력하면 연결된 Android 기기의 시리얼번호가 뜬다. 이 상태에서 nativescript로 앱을 실행시키면 Android 화면에 앱이 실행된다.