Camera를 사용하기 위해 프로젝트 폴더에서 @nativescript/camera를 추가
C:\project\vue> cd myFarm // <=== 폴더구조가 C:\project\vue인 경우 C:\project\vue\myFarm> ns plugin add @nativescript/camera
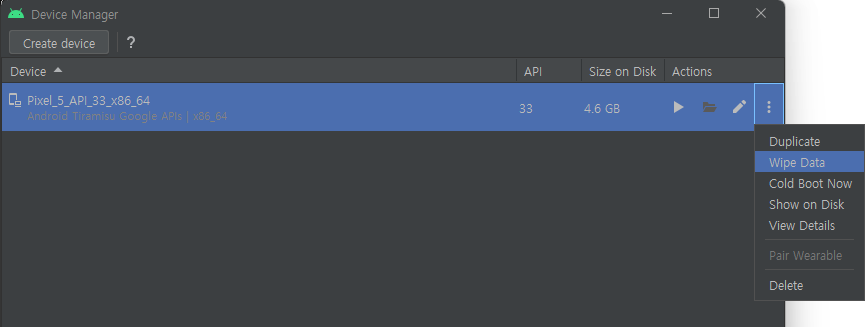
npm 명령으로 nativescript-camera만 추가하고 buil를 했더니 build 에러도 발생하고 Android emulator에 저장할 공간이 없다는 에러도 발생한다. Android 핸드폰(삼성 갤럭시나 구글 Pixel 같은)을 연결해서 개발하거나 Android Studio의 More Action > Virtual Device Manager에서 가상머신의 오른쪽 끝 메뉴를 눌러 Wipe Data를 실행시킨 다음 다시 테스트 한다.

Wipe Data 후에 다시 ns run android를 실행하면 기계의 저장공간이 부족하다는 메시지가 안나온다. 만약 계속 같은 공간 부족 메시지가 나온다면 설정으로 들어가서 저장공간을 늘려줘야 한다.
설치된 plugin을 보면 다음과 같다.
C:\project\vue\myFarm> npm list myFarm@1.0.0 C:\Project\Vue\myFarm +-- @nativescript/android@8.3.1 +-- @nativescript/camera@5.0.13 +-- @nativescript/core@8.3.5 +-- @nativescript/preview-cli@1.0.1 +-- @nativescript/theme@3.0.2 +-- @nativescript/webpack@5.0.8 +-- nativescript-camera@4.5.0 +-- nativescript-vue-template-compiler@2.9.3 `-- nativescript-vue@2.9.3
@nativescript/camera를 import하고 Camera 사용 모듈을 추가
<template>
...
<StackLayout>
<Image :src="img" width="100%" />
</StackLayout>
...
</template>
import * as camera from '@nativescript/camera';
...
export default {
data() {
return {
img:''
}
},
methods:{
takePicture() {
camera.requestCameraPermissions()
.then(() => {
camera.takePicture({ width: 300, height: 300, keepAspectRatio: true, saveToGallery: false })
.then(imageAsset => {
this.img = imageAsset;
})
.catch(e => {
console.log('error:', e);
});
})
.catch(e => {
console.log('Error requesting permission');
});
}
}
camera.takePicture에 의해 사진이 찍히면 this.img 가 update되고, 자동으로 Image의 src가 update된다.